Google Font & Ion Icons
Более 848 шрифтов от Google Fonts и больше 200 иконок от IonIcons
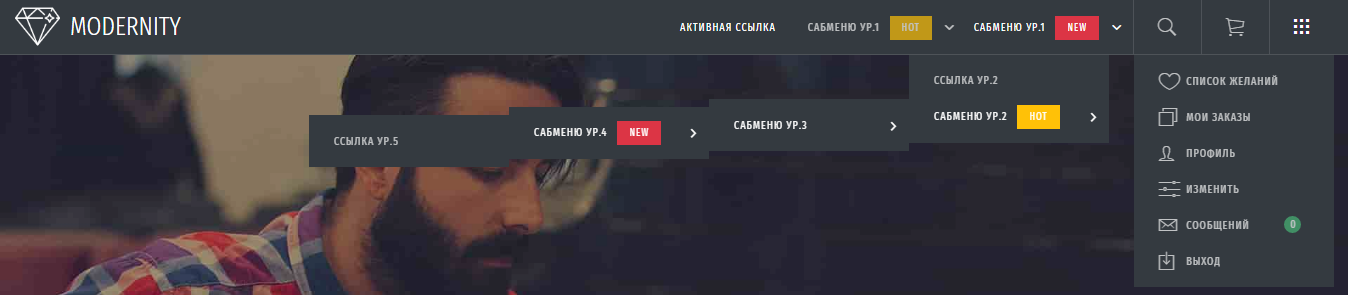
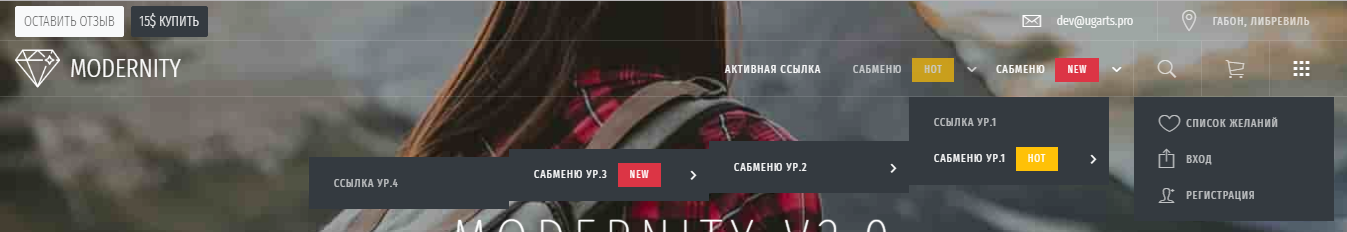
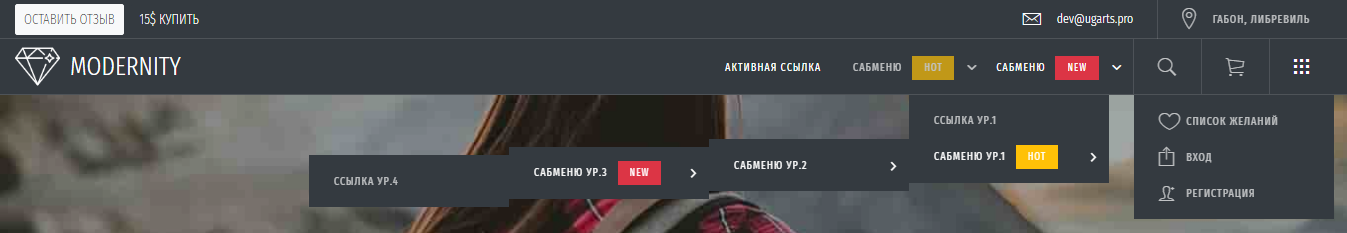
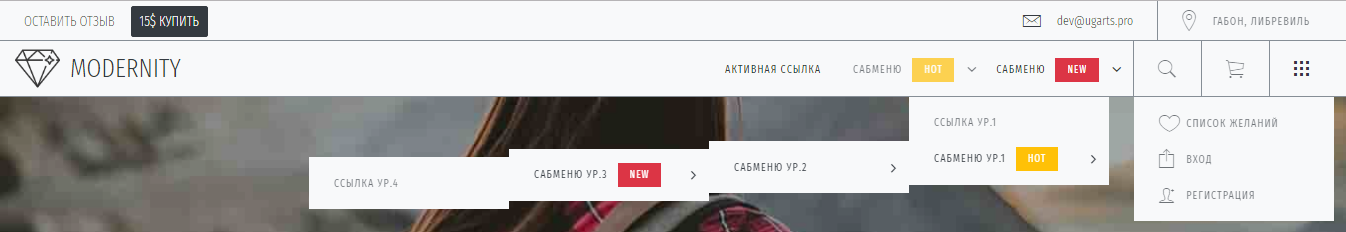
Верхняя часть сайта
Верхняя часть сайта используется как основная навигация по сайту, а так же кроме меню включает "виджеты": корзина, мини-профиль, форма поиска. Существует 10 рабочих комбинаций меню; далее по порядку вариации и рассмотрение кода. а. В зависимости от вариации верхней части меню, будут меняться и элементы находящиеся под ним: слайдер и секция с "хлебными крошками".
Default версия или "По умолчанию"

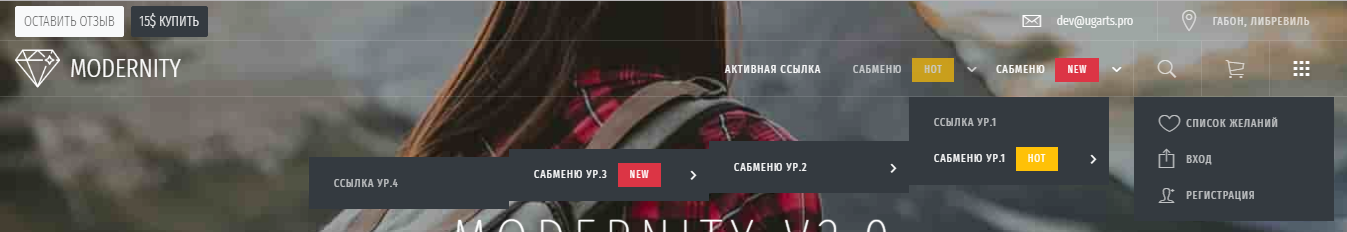
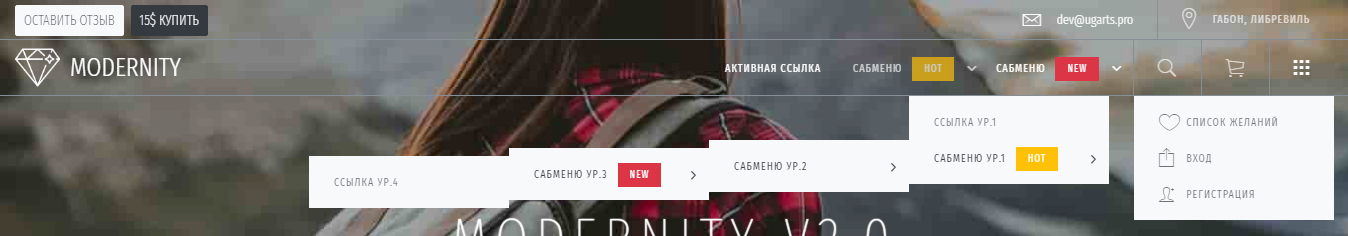
Default + Transparent
<header id="header" class="transparent tr">

Default + Above navigarion
<header id="header" class="an">

Default + Above navigarion + Transparent
<header id="header" class="an transparent tr">

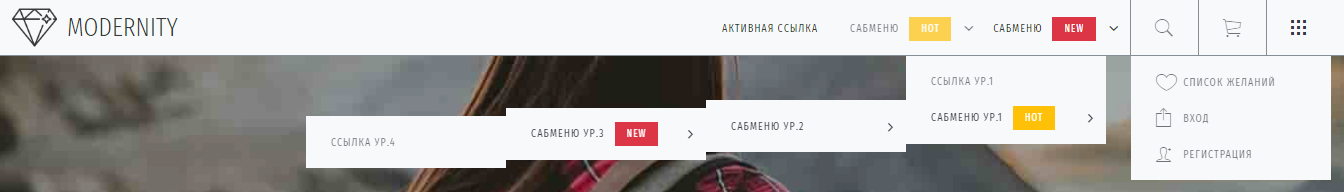
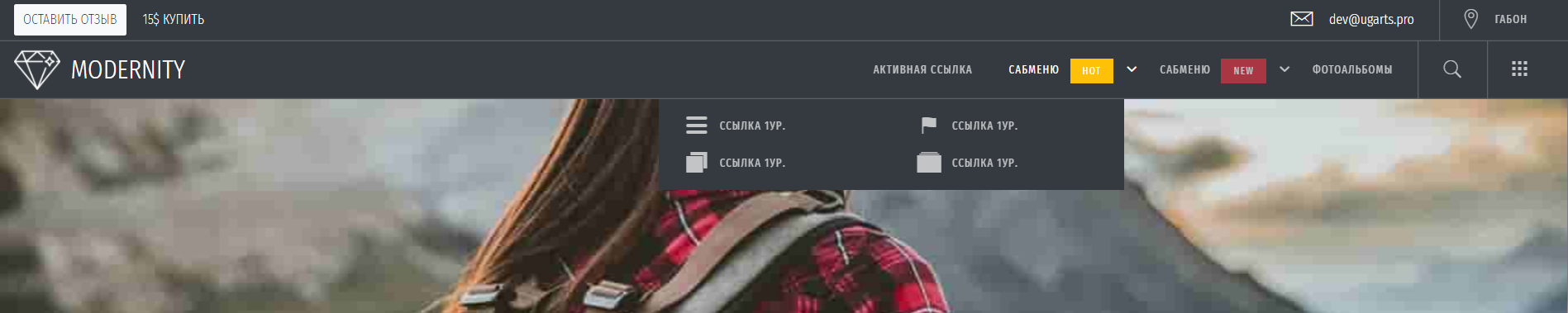
Light
<header id="header" class="light">

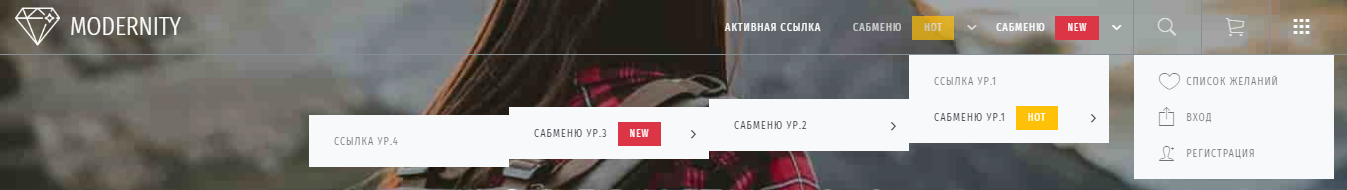
Light + Transparent
<header id="header" class="light transparent tr">

Light + Above navigarion
<header id="header" class="light an">

Light + Above navigarion + Transparent
<header id="header" class="light transparent an tr">

Big menu, лейблы hot, new и иконки в меню
hide code

Fixed
Вы можете добавить класс "fixed". При скролле страницы ниже чем на 750px меню будет фиксироваться в верхней части сайта, а Above nav, если есть - скрываться
<header id="header" class="fixed">
Плавная прокрутка
Плавную прокрутку можно получить добавив class scroll в тег верхней части сайта
<header id="header" class="scroll">
Слайдеры
Full width slider
Отдельного внимание требует и слайдер на главной странице, т.к. в него можно вставить абсолютно все.
Partner sider











Breadcrumb секции
Секции с "хлебными крошками" или "Навигационная цепочка" которая дублирует меню и показывает путь.
Элементы
Элементы
Элементы
Виды кнопок и стилизации
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
<button type="button" class="btn btn-theme">Главный</button>
<button type="button" class="btn btn-primary">Главный</button>
<button type="button" class="btn btn-secondary">Вторичный</button>
<button type="button" class="btn btn-success">Успех</button>
<button type="button" class="btn btn-danger">Опасность</button>
<button type="button" class="btn btn-warning">Предупреждение</button>
<button type="button" class="btn btn-info">Инфо</button>
<button type="button" class="btn btn-light">Светлый</button>
<button type="button" class="btn btn-dark">Темный</button>
<button type="button" class="btn btn-link">Линк<lt;/button>
Тэг «кнопка»
Классы.btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <a> или <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
Link
<a class="btn btn-theme" href="#" role="button">Link</a>
<button class="btn btn-theme" type="submit">Button</button>
<input class="btn btn-theme" type="button" value="Input">
<input class="btn btn-theme" type="submit" value="Submit">
<input class="btn btn-theme" type="reset" value="Reset">
Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы.btn-outline-* для удаления всех фоновых изображений и цветов в любой кнопке.
<button type="button" class="btn btn-outline-theme">Тема</button>
<button type="button" class="btn btn-outline-primary">Главный</button>
<button type="button" class="btn btn-outline-secondary">Вторичный</button>
<button type="button" class="btn btn-outline-success">Успех</button>
<button type="button" class="btn btn-outline-danger">Опасность</button>
<button type="button" class="btn btn-outline-warning">Предупреждение</button>
<button type="button" class="btn btn-outline-info">Инфо</button>
<button type="button" class="btn btn-outline-light">Светлый</button>
<button type="button" class="btn btn-outline-dark">Темный</button>
<input class="btn btn-theme" type="reset" value="Reset">
Другие кнопки в инструкции
Значки
Документация и примеры «значков» - наших маленьких компонентов для подсчета и создания ярлыков.
Пример заголовка New
Пример заголовка New
Пример заголовка New
Пример заголовка New
Пример заголовка New
Пример заголовка New
<h1>Пример заголовка <span class="badge badge-secondary">New</span></h1>
<h2>Пример заголовка <span class="badge badge-secondary">New</span></h2>
<h3>Пример заголовка <span class="badge badge-secondary">New</span></h3>
<h4>Пример заголовка <span class="badge badge-secondary">New</span></h4>
<h5>Пример заголовка <span class="badge badge-secondary">New</span></h5>
<h6>Пример заголовка <span class="badge badge-secondary">New</span></h6>
Вариации контекста
Добавьте любой из нижеприведенных классов-модификаторов для изменения внешнего вида «значка». Тема Главный Вторичный Успех Опасность Предупреждение Инфо Светлый Темный
<span class="badge badge-theme">Тема</span>
<span class="badge badge-primary">Главный</span>
<span class="badge badge-secondary">Вторичный</span>
<span class="badge badge-success">Успех</span>
<span class="badge badge-danger">Опасность</span>
<span class="badge badge-warning">Предупреждение</span>
<span class="badge badge-info">Инфо</span>
<span class="badge badge-light">Светлый</span>
<span class="badge badge-dark">Темный</span>
Скругленные «значки» (букв. - «подушки»)
Используйте класс-модификатор.badge-pill для придания «значкам» большего скругления углов (больший border-radius и дополнительный padding). Это полезно, если вам не хватает значков из BS3.
Тема
Главный
Вторичный
Успех
Опасность
Предупреждение
Инфо
Светлый
Темный
<span class="badge badge-pill badge-theme">Тема</span>
<span class="badge badge-pill badge-primary">Главный</span>
<span class="badge badge-pill badge-secondary">Вторичный</span>
<span class="badge badge-pill badge-success">Успех</span>
<span class="badge badge-pill badge-danger">Опасность</span>
<span class="badge badge-pill badge-warning">Предупреждение</span>
<span class="badge badge-pill badge-info">Инфо</span>
<span class="badge badge-pill badge-light">Светлый</span>
<span class="badge badge-pill badge-dark">Темный</span>
Ссылки
Использование контекстуальных классов.badge-* в элементе <a> обеспечивает «значкам» «активное» поведение (:hover, :active).
Тема
Главный
Вторичный
Успех
Опасность
Предупреждение
Инфо
Светлый
Темный
<a href="#" class="badge badge-theme">Тема</a>
<a href="#" class="badge badge-primary">Главный</a>
<a href="#" class="badge badge-secondary">Вторичный</a>
<a href="#" class="badge badge-success">Успех</a>
<a href="#" class="badge badge-danger">Опасность</a>
<a href="#" class="badge badge-warning">Предупреждение</a>
<a href="#" class="badge badge-info">Инфо</a>
<a href="#" class="badge badge-light">Светлый</a>
<a href="#" class="badge badge-dark">Темный</a>
Уведомления \ Alert
Предоставляйте контекстные сообщения обратной связи для типичных действий пользователя с помощью нескольких доступных и гибких предупреждающих сообщений.
<div class="alert alert-theme" role="alert">...</div>
<div class="alert alert-primary" role="alert">...</div>
<div class="alert alert-secondary" role="alert">...</div>
<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-danger" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-light" role="alert">...</div>
<div class="alert alert-dark" role="alert">...</div>
Другие Уведомления \ Alert в инструкции
Pricing Tables \ Прайс таблицы
Standard
<div class="row no-gutters my-3">
<div class="col-md-4 px-2">
<div class="list-group text-center my-5">
<div class="list-group-item text-white bg-info">
<h4 class="text-center my-2 text-uppercase">Basic</h4>
</div>
<div class="list-group-item text-uppercase font-weight-100 display-4">
Free
</div>
<a href="#" class="list-group-item">
100 GB HDD Storage
</a>
<a href="#" class="list-group-item">
Web Server
</a>
<a href="#" class="list-group-item">
DNS Hosting
</a>
<a href="#" class="list-group-item">
Mail Server
</a>
<div class="list-group-item">
<button class="btn btn-info btn-block">Sign-up</button>
</div>
</div>
</div>
<div class="col-md-4">
<div class="list-group text-center bg-alt">
<div href="#" class="list-group-item text-white bg-warning">
<h4 class="text-center my-2 text-uppercase">Standard<br></h4>
</div>
<div class="list-group-item text-uppercase font-weight-100 display-2">
$99/mo.
</div>
<a href="#" class="list-group-item">
1 TB HDD Storage
</a>
<a href="#" class="list-group-item">
<span class="float-right"><span class="badge badge-warning text-white">HOT</span></span> Database Option
</a>
<a href="#" class="list-group-item">
Web Server
</a>
<a href="#" class="list-group-item">
DNS Hosting
</a>
<a href="#" class="list-group-item">
Mail Server
</a>
<a href="#" class="list-group-item">
24/7 Monitoring
</a>
<div class="list-group-item bg-inverse">
<button class="btn btn-warning btn-lg btn-block text-white">Buy Now</button>
</div>
</div>
</div>
<div class="col-md-4 px-2">
<div class="list-group text-center my-5">
<div href="#" class="list-group-item text-white bg-info">
<h4 class="text-center my-2 text-uppercase">Managed</h4>
</div>
<div class="list-group-item text-uppercase font-weight-100 display-4">
Contact Us
</div>
<a href="#" class="list-group-item">
<span class="float-right"><span class="badge badge-danger text-white">NEW</span></span> Upto 10 TB HDD Storage
</a>
<a href="#" class="list-group-item">
Consultation
</a>
<a href="#" class="list-group-item">
Custom Servers
</a>
<a href="#" class="list-group-item">
24/7 Support
</a>
<div class="list-group-item">
<button class="btn btn-info btn-block">Contact Us</button>
</div>
</div>
</div>
</div>
Аккордион меню
Предоставляйте контекстные сообщения обратной связи для типичных действий пользователя с помощью нескольких доступных и гибких предупреждающих сообщений. Данная функция будет адаптирована в модуле FAQ
<div class="accordion" id="accordion1">
<div class="accordion-item">
<div class="accordion-item-header">
<h6><a class="accordion-link" data-toggle="collapse" href="#collapse-1" class="" aria-expanded="true">What are my payment options?</a></h6>
</div>
<div class="collapse show" id="collapse-1" data-parent="#accordion1">
<div class="accordion-item-body">
<p>...</p>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-item-header">
<h6><a class="accordion-link collapsed" data-toggle="collapse" href="#collapse-2" aria-expanded="false">What are my payment options?</a></h6>
</div>
<div class="collapse" id="collapse-2" data-parent="#accordion1">
<div class="accordion-item-body">
<p>...</p>
</div>
</div>
</div>
</div>
<!-- Backgrounds: -->
<div class="accordion accordion-theme">...</div>
<div class="accordion accordion-primary">...</div>
<div class="accordion accordion-dark">...</div>
<div class="accordion accordion-secondary">...</div>
<div class="accordion accordion-success">...</div>
<div class="accordion accordion-info">...</div>
<div class="accordion accordion-warning">...</div>
<div class="accordion accordion-danger">...</div>
<div class="accordion accordion-light">...</div>
Табы (Вкладки)
Default
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
Centered
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
End
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
Minimal
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
Vertical
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
<ul class="nav nav-tabs" id="tabDefault" role="tablist">
<li class="nav-item">
<a class="nav-link active show" id="default-portfolio-tab" data-toggle="tab" href="#default-portfolio" role="tab" aria-controls="default-portfolio" aria-expanded="true" aria-selected="true">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" id="default-process-tab" data-toggle="tab" href="#default-process" role="tab" aria-controls="default-process" aria-selected="false">Process</a>
</li>
</ul>
<div class="tab-content" id="tabDefaultContent">
<div class="tab-pane fade pt-4 pb-4 active show" id="default-portfolio" role="tabpanel" aria-labelledby="default-portfolio-tab">
<p class="mb-0">Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor.
</p>
</div>
<div class="tab-pane fade pt-4 pb-4" id="default-process" role="tabpanel" aria-labelledby="default-process-tab">
<p class="mb-0">Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</p>
</div>
</div>
<!-- Position: -->
<ul class="nav nav-tabs nav-tabs-centered" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-tabs-end" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-tabs-minimal" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-tabs-vertical flex-column" id="tabDefault" role="tablist">...</ul>
<!-- Color: -->
<ul class="nav nav-tabs nav-primary" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-dark" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-secondary" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-success" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-info" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-warning" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-danger" id="tabDefault" role="tablist">...</ul>
<ul class="nav nav-tabs nav-light" id="tabDefault" role="tablist">...</ul>
Карта
<div class="maps loading"><div id="google-map"></div></div>
<!-- Google API past before the closing tag </body>: -->
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
Прогресс бар
Компоненты прогресса построены с двумя элементами HTML, некоторым CSS для установки ширины и несколькими атрибутами. Мы не используем элемент HTML5 <progress>, чтобы вы могли складывать индикаторы выполнения, анимировать их и размещать над ними текстовые надписи.
- Мы используем
.progressв качестве обертки для указания максимального значения индикатора выполнения. - Мы используем внутренний
.progress-bar, чтобы указать прогресс на данный момент. .progress-barтребует встроенного стиля, служебного класса или настраиваемого CSS для установки их ширины..progress-barтакже требует некоторогоroleиaria, чтобы сделать его доступным.
Поместите код примеров туда, где вы хотели бы видеть прогресс бар.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">lt;/div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Высота
Мы только устанавливаем значение height в .Progress, поэтому, если вы измените это значение, внутренний .progress-bar автоматически изменит размер.
<div class="progress" style="height:2px">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress" style="height:20px">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Несколько баров
Включите несколько индикаторов выполнения в компоненте прогресса, если вам нужно.
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-theme" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Bootstrap предоставляет несколько утилит для настройки ширины. В зависимости от ваших потребностей, это может помочь в быстрой настройке прогресса.
<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Labels
Добавьте метки в свои индикаторы выполнения, поместив текст в панель .progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
Фон
Используйте фоновые классы утилиты, чтобы изменить внешний вид отдельных индикаторов выполнения.
<div class="progress">
<div class="progress-bar bg-theme" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Картинки
Вы можете улучшить свои изображения с помощью одного из четырех предопределенных способов сделать их стилизированными.

<div class="img-effect img-effect-dotted">
<img src="url img" class="img-fluid" alt="...">
</div>Вы можете добавить помимо эффектов классы которые стилизируют саму картинку: .holder, .rounded, .pill, .border
<div class="img-effect img-effect-dotted">
<img src="url img" class="img-fluid holder rounded border" alt="...">
</div>

<!-- Image -->
<div class="img-effect img-effect-info mb-5">
<!-- Info -->
<div class="img-effect-info-popup">
<!-- Icon -->
<div class="img-effect-info-popup-icon">
<i class="ion-ios-cloudy-night-outline"> </i>
</div>
<!-- Content -->
<div class="img-effect-info-popup-content">
Облачно, возможно с осадками
</div>
</div>
<!-- Image -->
<img src="img url" class="img-fluid" alt="...">
</div><div class="img-effect img-effect-solid">
<img src="url img" class="img-fluid" alt="...">
</div>

<div class="img-effect img-effect-border">
<img src="url img" class="img-fluid" alt="...">
</div>