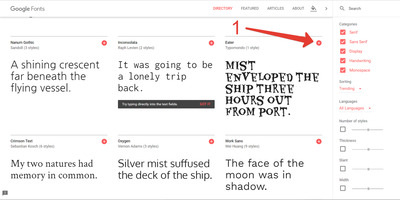
1) Переходим на сайт с шрифтами от Google - Google Fonts
2) Выбираем нужный шрифт и нажимаем на кнопку - select this font
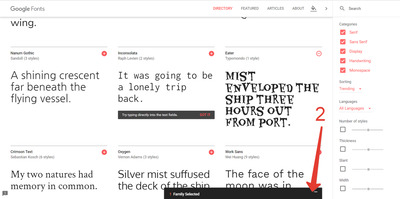
3) JОкрываем вкладку Family selected
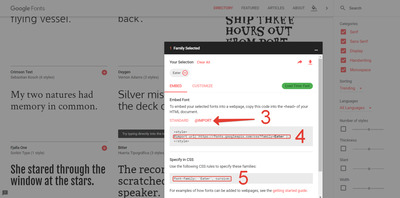
4) Переходим в вкладку @IMPORT, и копируем ссылку на файл в css Style
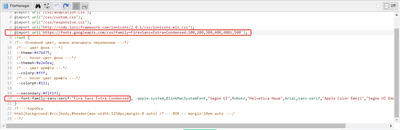
Переходим в Общие стили дизайна и изменяем CSS, на 7 строчке находим:
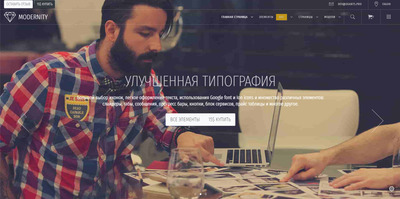
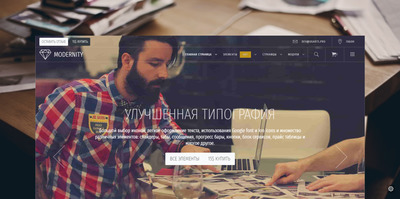
в итоге получаем до\после: было
стало
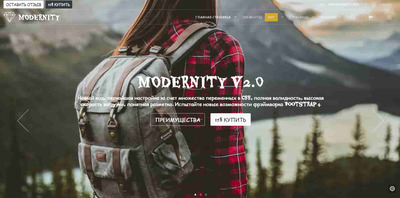
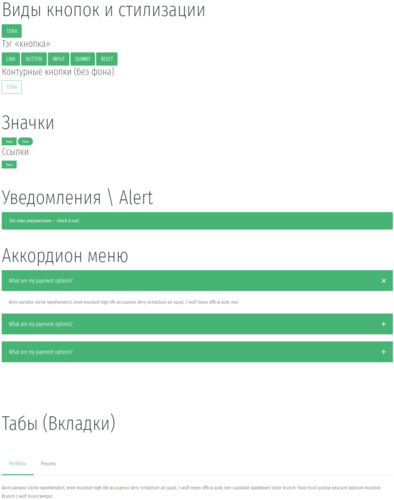
было
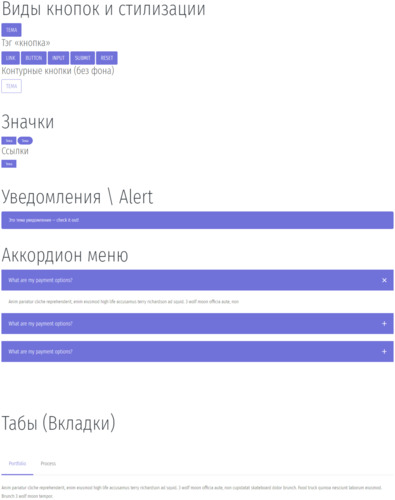
стало
Данное решение можно использовать как кастомизацию шаблона либо интеграцию рекламы.
1) Переходим в ПУ - Дизайн - Редактор - CSS (Общие стили) и смотрим на последние строчки 22-24 :
html{background:#ccc} /*--- BOX -- можно использовать картинку ---*/
body,#header{max-width:1250px;margin:0 auto} /*--- BOX -- for body - margin:10em auto ---*/
--*/
body,#header{max-width:1250px;margin:0 auto} /*--- BOX -- for body - margin:10em auto ---*/
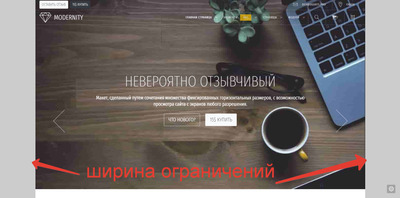
Далее мы хотим сделать картинку, для этого мы добавляем в селектор html содержимое для атрибута background ссылку на картинку, изменив код на:
body,#header{max-width:1250px;margin:0 auto} /*--- BOX -- for body - margin:10em auto ---*/
Теперь переходим к полной коробке: делаем отступы и сверху, для этого, как и написано в комментарии добавляем к body - margin, и получаем конечный код:
body,#header{max-width:1250px;margin:0 auto}
body{margin:10em auto}
1) Переходим в ПУ - Дизайн - Редактор - CSS (Общие стили) и смотрим на строчки 9-17:
/*--- основной цвет ---*/
--theme:#47b475;
/*--- hover цвет фона ---*/
--themeh:#e2e6ea;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#111;
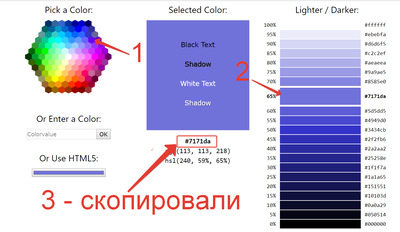
3) Вставляем его в CSS код, и получаем:
/*--- основной цвет ---*/
--theme:#7171da;
/*--- hover цвет фона ---*/
--themeh:#e2e6ea;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#111;
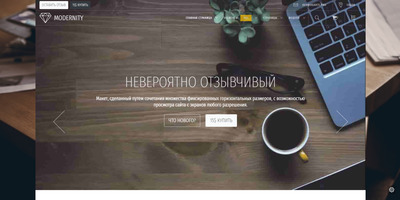
Что получилось в итоге в примере:
.
Верхняя часть сайта
Верхняя часть сайта используется как основная навигация по сайту, а так же кроме меню включает "виджеты": корзина, мини-профиль, форма поиска.
Существует 10 рабочих комбинаций меню; далее по порядку вариации и рассмотрение кода. а. В зависимости от вариации верхней части меню, будут меняться и элементы находящиеся под ним: слайдер и секция с "хлебными крошками".
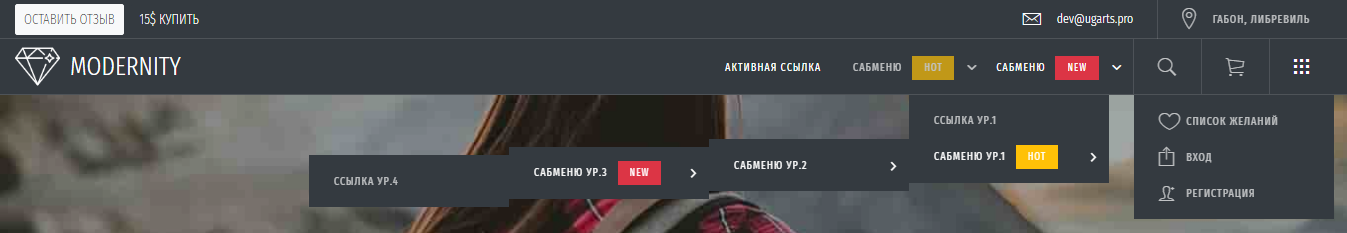
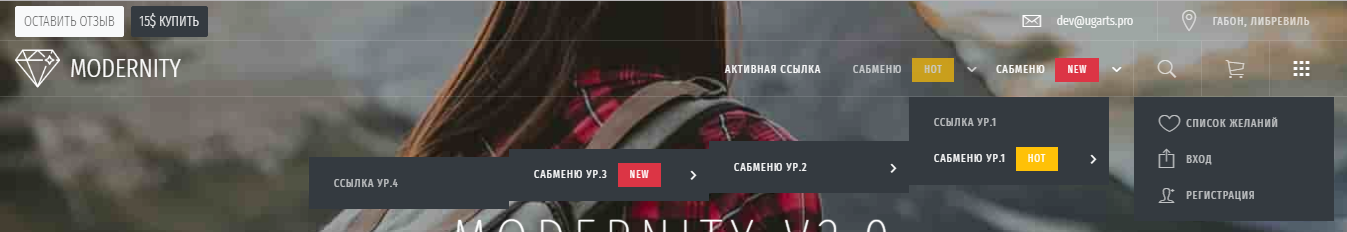
Default версия или "По умолчанию"

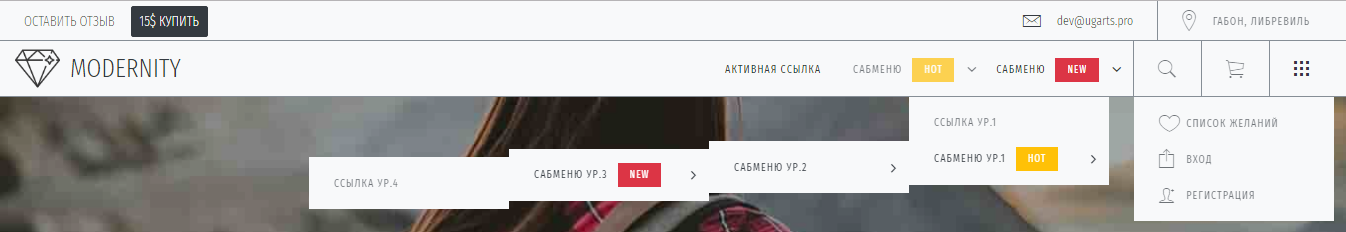
Default + Transparent
<header id="header" class="transparent tr">

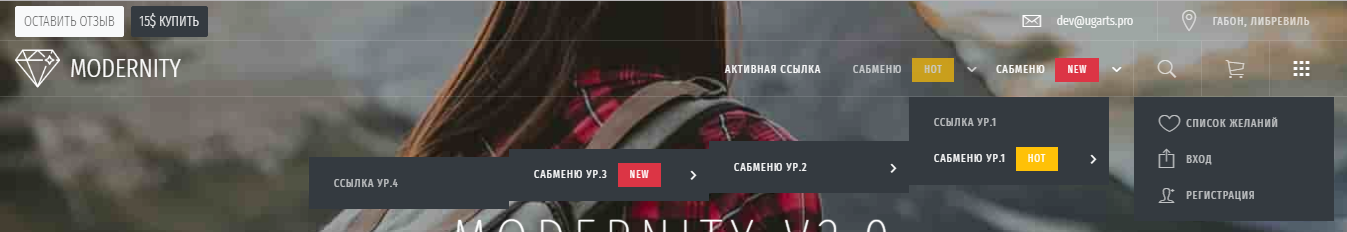
Default + Above navigarion
<header id="header" class="an">

Default + Above navigarion + Transparent
<header id="header" class="an transparent tr">

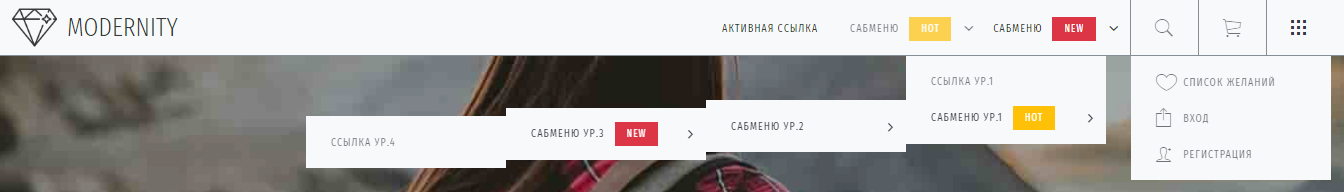
Light
<header id="header" class="light">

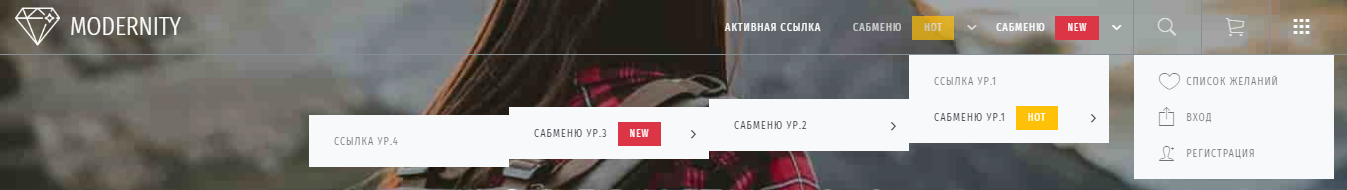
Light + Transparent
<header id="header" class="light transparent tr">

Light + Above navigarion
<header id="header" class="light an">

Light + Above navigarion + Transparent
<header id="header" class="light transparent an tr">

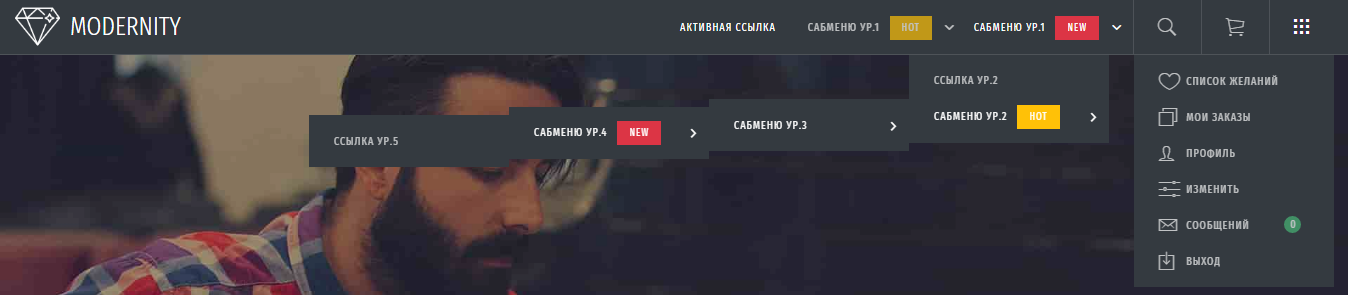
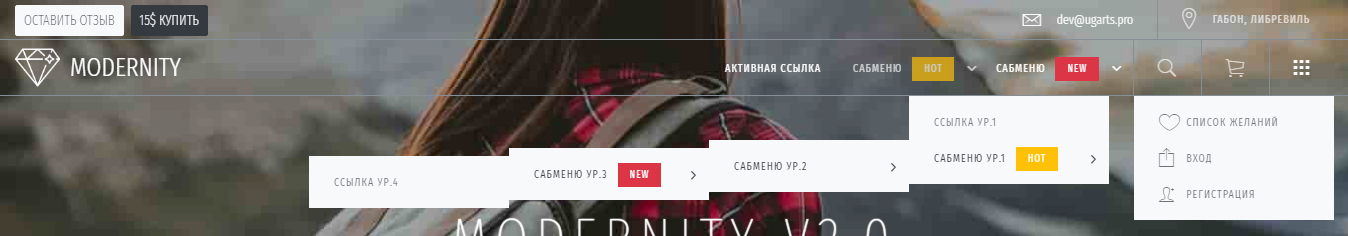
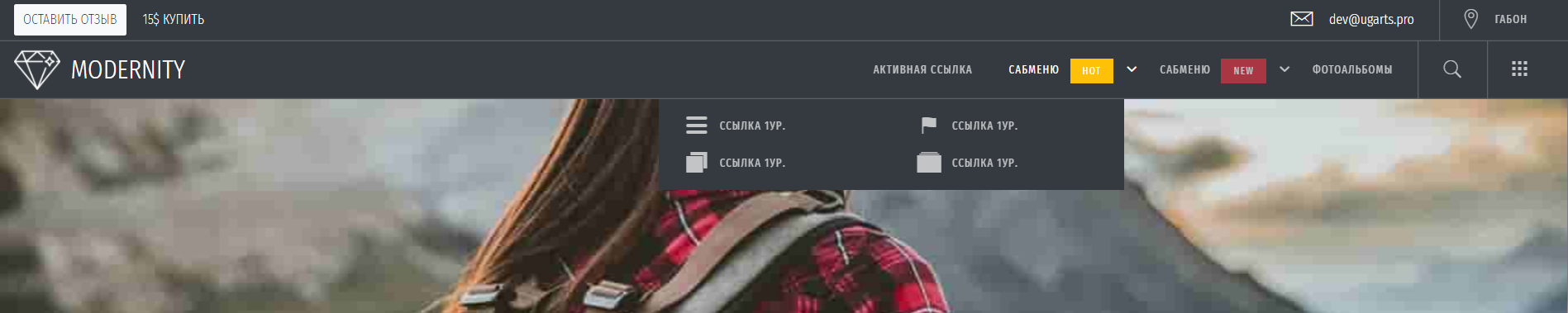
Big menu, лейблы hot, new и иконки в меню
hide code

Fixed
Вы можете добавить класс "fixed". При скролле страницы ниже чем на 750px меню будет фиксироваться в верхней части сайта, а Above nav, если есть - скрываться
<header id="header" class="fixed">
В шаблоне MODERNITY большое внимание уделено топбару и меню. Мы любим удобное редактирование
Дополнительная информация с Базы данных uCoz
Меню сайта — один из основных функциональных элементов, состоящий из набора ссылок на ключевые страницы. По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
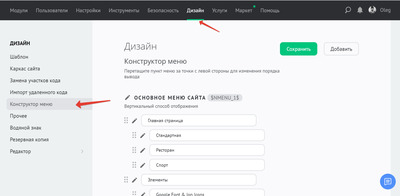
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
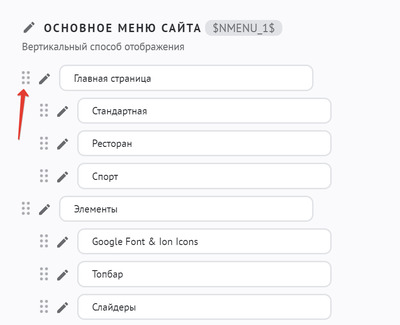
Изменить порядок пунктов в меню можно, перетащив его за точки с левой стороны от формы:
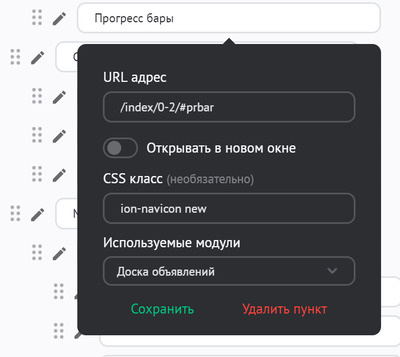
Чтобы изменить пункт, наведите на него курсор мыши и нажмите «Изменить»:
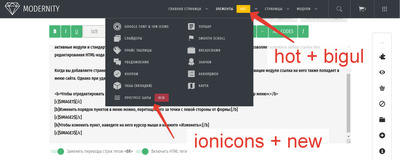
На примере меню покажем как изменять опции чтобы добавлять плашки HOT и NEW
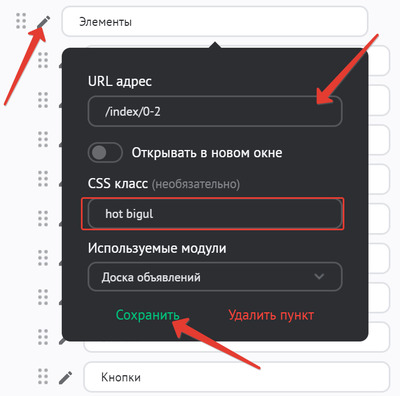
Рассмотрим на примере пункты меню элементы и прогресс бары, для пункта элементы, мы хотим присвоить в 2 ряда "большой ul", в опциях нужно будет присвоить ему класс
bigul, так же поставить плашку HOT, чтобы пользователи знали что там есть интересное, для этого дописываем класс hot на примере опции будут такими: Для пункта прогресс бары нам нужно присвоить иконку, и показать что это новинка, добавив плашку NEW, для этого переходим к выбору ion иконок - ionicons.com/v2/, выбрав, вписываем ее в опции -
ion-navicon, и добавляем класс hot